
Content credentials: Generated with AI ∙ February 7, 2024 at 7:08 PM *
PRICE PER BITCOIN
Published 2/7/2024
Difficulty Level:
Read time:
5 Y谋L SONRA BITCOIN
In our previous coding article, we went over some HTML fundamentals and produced a "Hello, World" page. However, that first HTML page was extremely bland since we did not go over how to stylize our page to look how we want it to.
The reason is because you need to understand HTML before you can use CSS. The reality is that HTML and CSS work hand-in-hand, and grasping this concept can be difficult for some. Hopefully, after reading this article you will understand what the difference is between each, and how to use CSS to format your web pages.
BITCOIN MINER APP LEGIT
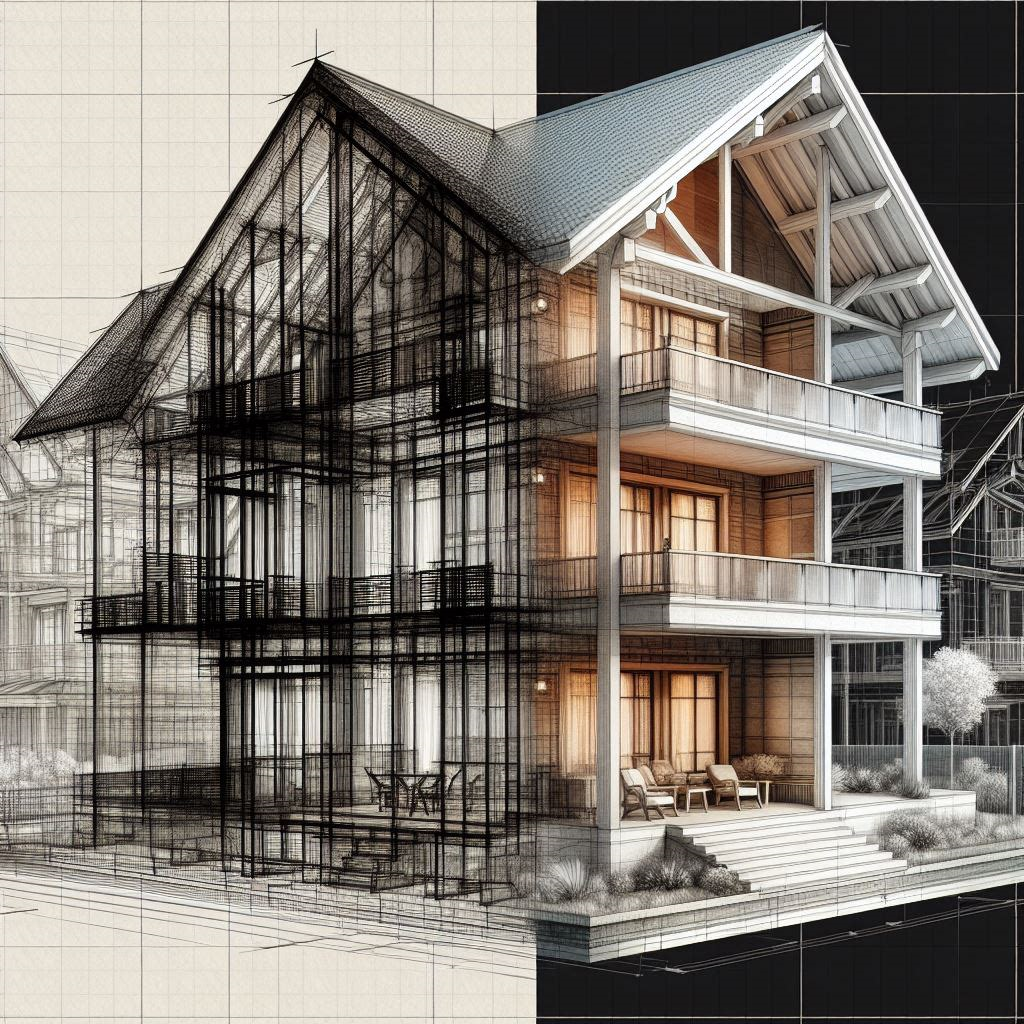
CSS stands for "Cascading Style Sheets", which form the cornerstone of HTML pages. We can compare HTML and CSS with a piece of digital art, such as the one pictured at the top of this page. HTML is like the "wireframe" of the image, it contains the structure of the artwork as well as its content. On the other hand, CSS is like the paint and textures that we apply to the wireframe to make it look like the final product.
We see digital artists do this all the time. They will often "draw" the line art using a digital pen, and then "paint" on top of the line art. In such a piece of digital artwork, you need both the line art and the paint in order to have a complete image. Likewise, you need both HTML and CSS in order to create a complete web page. We use HTML to define the codeblocks that are used so that the browser knows where each section begins and ends. However, we use CSS to tell the browser what fonts to use, how big the fonts should be, what color our text and webpages should be, and even how hyperlinks behave when we hover our cursor over them.

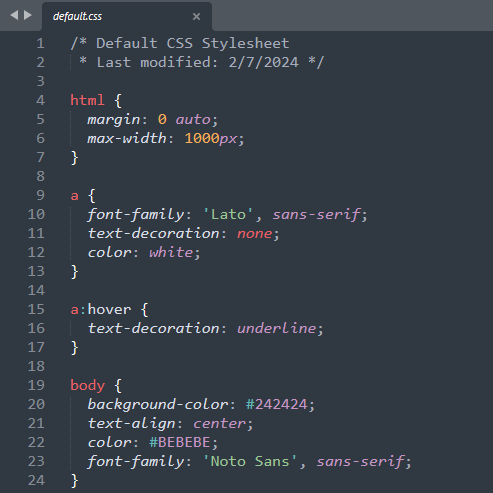
Perhaps the best way to understand how CSS works is by looking at an example. In the screenshot above, I have shared an image of the first 24 lines of my CSS page that I used to stylize this article. You can take a look at the live CSS document here.
You may also note that in the screenshot above, elements are colored in red while other parts of the code are in different colors. This is a feature of the Text Editor that I currently use to write code, called Sublime Text. The text editor that you use may have different features and therefore, may look different than in the screenshot above.
The first thing you should note is the CSS filename at the top of the screenshot, you will note that the document is titled "default.css" which tells us that this is the "default" style sheet that I have used to format my pages. What this essentially means is that we can have different style sheets for different parts of our website, or for different purposes. That way, if we want some pages to look a certain way, and other pages to look differently, we can do that.
The second thing you should note is that CSS pages end with the ".css" file extension (as opposed to ".htm" or ".html" for HTML web pages). This is standard practice and of course all browsers know that a document that ends in ".css" is a Cascading Style Sheet.
The main difference between HTML and CSS is that CSS is used to "format" the HTML tags themselves. What this means is that CSS by itself does not contain any content. In fact, most of your website's content will be presented within HTML paragraph "<p>" elements. However, CSS is extremely important. Many new web developers have trouble wrapping their head around this concept. This leads to a misunderstanding, especially when designing "blocks" of content on a web page.
Let's say, for example, that you want to design a "menu" bar at the top of your web site, like the one I have at the top of this page. Would you do that in HTML, or CSS? The correct answer is CSS, because HTML doesn't care about how your menu bar looks, it simply defines where to put the menu bar in relation to the entire page (for example, at the top as opposed to the bottom of the page).
However, CSS handles all of the menu bar's formatting, including the exact positioning of the menu bar, the background color, border thickness, height, width, font type, etc. Therefore, if you wanted to design a "side" bar on the left of the page, the right, or even a footer on the bottom of the page, of course you would also do that in CSS, there is no way to do this in HTML alone.
Without going into too much detail, just try to understand that HTML code is used to define the web page's sections and content, and CSS is used to "format", or "stylize" and position those sections and content.
So how exactly does CSS work, then? Let's take a deeper look.
BITCOIN WALLET ADDRESS LOOKUP
In order to understand how CSS works, take a look at the following HTML document:
<!DOCTYPE html>
<html lang="en">
<head>
<title>"Hello, World." in HTML</title>
<link rel="stylesheet" href="styles/default.css">
</head>
<body>
<p>"Hello, World!"</p>
</body>
</html>
If you read my previous article, all of the code above should look familiar. The only difference is the following line:
<link rel="stylesheet" href="styles/default.css">
This is a new HTML element we have not seen before, the "style" element. We can use this element to "link" a CSS to an HTML document. We do this by specifying the CSS document's location in relation to the HTML document's location. However, before we discuss the difference between relative and absolute locations, which can be confusing for some, we will instead focus on how to use CSS within our HTML documents for now.
As it turns out, we don't need to "link" CSS in order to use it. As previously stated, HTML and CSS work hand-in-hand, meaning that we can type both HTML and CSS code into the same document without having to link a separate CSS document, as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<title>"Hello, World." in HTML</title>
<style>
html {background-color: lightskyblue;}
p {font-weight: bolder;}
</style>
</head>
<body>
<p>"Hello, World!"</p>
</body>
</html>
Note that I have changed the color of the relevant block of code to make it stand out from the rest. You will note that apart from the <style> tags, we've added exactly two lines of code:
html {background-color: lightskyblue;}
p {font-weight: bolder;}This is what CSS code looks like, embedded within an HTML document. We enclose our CSS code within the <style> and </style> tags so that the browser knows where the CSS code starts and where it ends. If you want to see how this CSS code formats the HTML blocks, take a look at gate io
Note that by using CSS, we have changed the html page's background color to "light sky blue", and we have also made the font "bolder" so that it appears darker than before. This is but a small example of what we can do with CSS.
Note in our CSS code above, that instead of using left and right angle brackets < > to define "tags" as in HTMl, instead CSS uses left and right curly brackets { } to define CSS blocks. However, before the curly brackets we specify which elements that we want our CSS code to apply to.
In the example above, we use two elements: "html" and "p". We know that "p" refers to paragraph blocks in HTML, but what about the "html" element? This refers to the entire HTML document. Therefore, any CSS code that we apply to the "p" block will apply to all paragraph blocks in the entire page. Likewise, any CSS code that we apply to "html" will apply to the entire HTML document itself.
In this manner, we can stylize any HTML element in a variety of ways, we are not limited to just the font color and the page's background color. You can customize virtually any part of a web page using CSS. For example, this website is entirely built using HTML and CSS.
In future articles, we will explore both HTML and CSS in-depth. For now, if you want to dig deeper into CSS, I recommend the Mozilla Web Docs CSS Reference.